Finally creating the perfect home screen.

I’ll be the first to admit I spend way too much time moving icons and folders around on my home screen. It’s the first point of interaction with my phone so I really need it to be frictionless.
It can be hard to pinpoint exactly what makes a good home screen, but it’s very easy to tell when it’s a bad one. Two orange icons next to each other would never cut it.
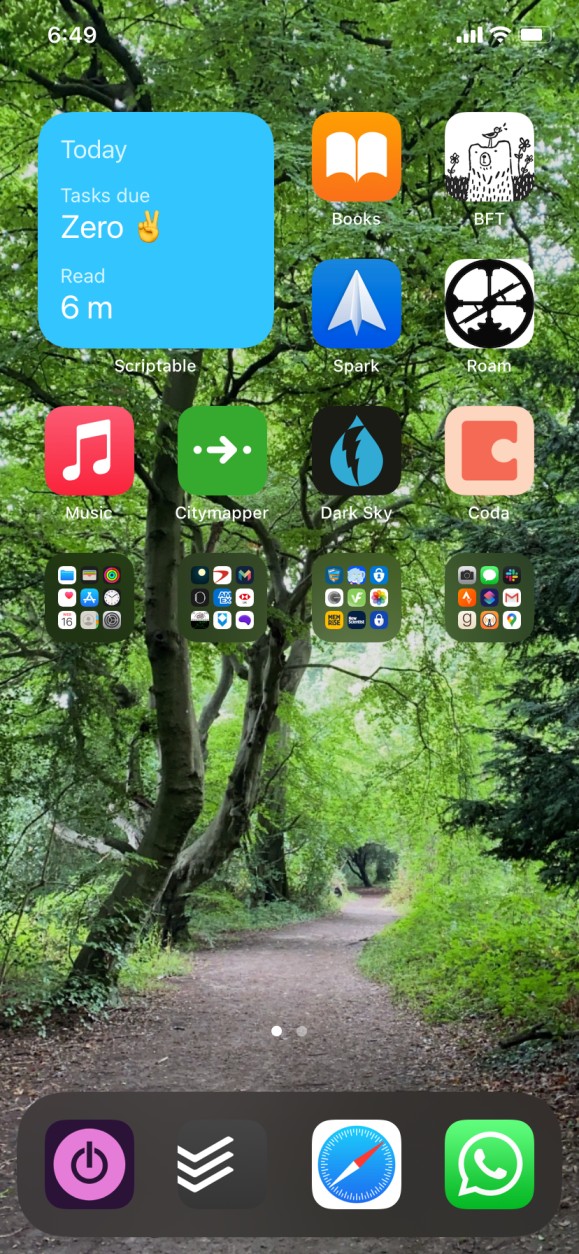
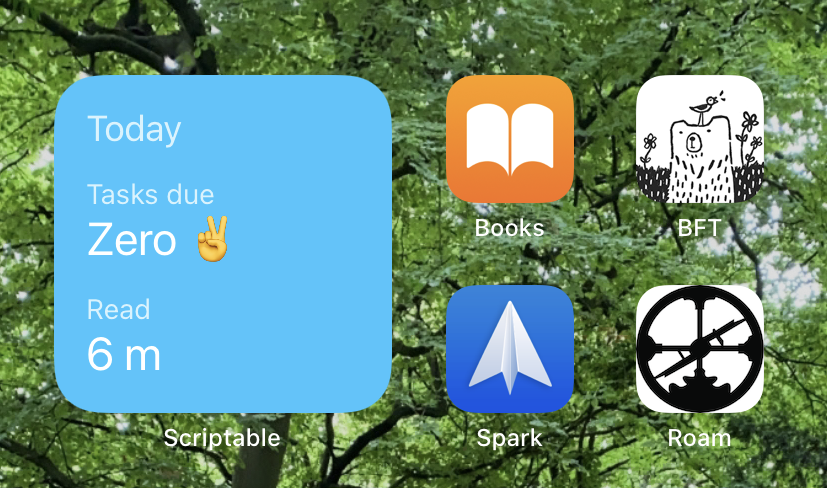
A couple of years ago I decided to go for the one screen only approach with two rows of frequently used app icons followed by one row of folders for occasional use apps (screenshot).
I further limited myself by never allowing a folder to have more than two pages of icons. If that limit was met I’d have to start deleting apps. Frustrating, yet an easy way to keep my app garden in order.
This was all well and good, and then iOS 14 showed its beautiful face. We could now have widgets, right on the home screen, all the information surfaced right there where you want it.
I immediately thought to myself how long before I can make custom widgets? Maybe in a couple of months? Hah 😅
Along came Scriptable app widgets and made it possible. I’d know about Scriptable for a while as I’d been playing around with some Shortcuts automation and it seemed like Scriptable could be the glue I need to fix some things together.
Turns out it would be a lot more.
Being able to create custom iOS 14 widgets using Javascript with pretty much any content I could think of is a game-changer.
First I created a widget to pull data from Toggl Track. Then I made one for connecting to Todoist. Finally I brought it all together and made one widget to connect to both.
Let’s dig in shall we.
Read Tracker Widget with Toggl Track
Right away I knew I wanted to create a widget that shows my daily read time which I track in Toggl.
I already have Shortcuts to let me know how far I’m from my daily goal, and my Telegram bot Jarvis will annoy me from 9 pm if I haven’t read enough for the day. Those are great places to use the information, but a home screen widget would bring it all together.
Not long after and I had it working just the way I wanted.

I had some trouble with CORS on the Toggl Track API side which is easy enough to get around using an Azure Function so I decided to release both on my GitHub.
You can get the code for the widget here, and the code for the Azure Function here.
Setup Instructions
You are going to need three things:
- Your Toggl Track API key.
- A Toggl Track Project ID to monitor.
- A free Azure account running Azure Functions (usage will be well within their free tier limits).
First, get your Toggl Track API key from your profile https://track.toggl.com/profile.

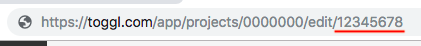
You also need to get the ID of the project you want to check logged entries for in Toggl. You can find the ID on the Toggl website by looking at the Url once you have navigated to the Project, look for the part after /edit/.

Set up an Azure Functions app (Node.js runtime stack, version 12 LTS) if you don’t already have one and use their getting started guide with some copy-paste magic using my code on GitHub to deploy the function to your new function app.
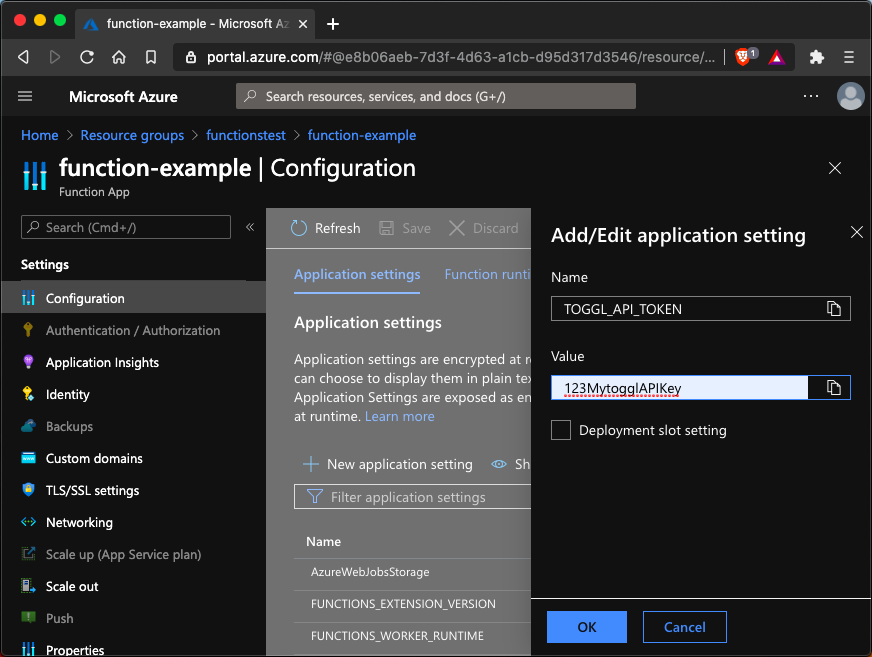
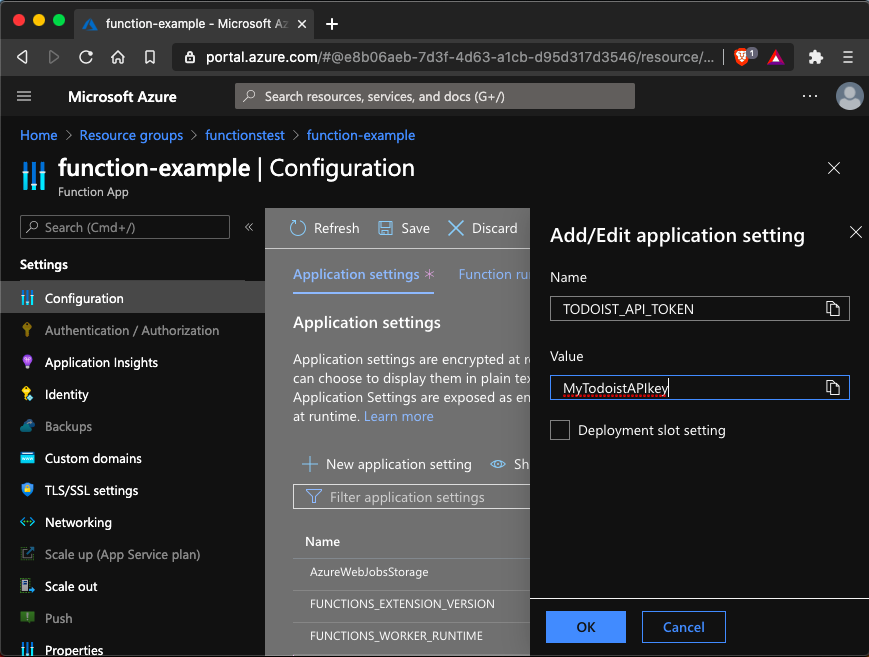
Remember to add an Azure application setting for the function with your Toggl API key we got earlier with the name TOGGL_API_TOKEN.

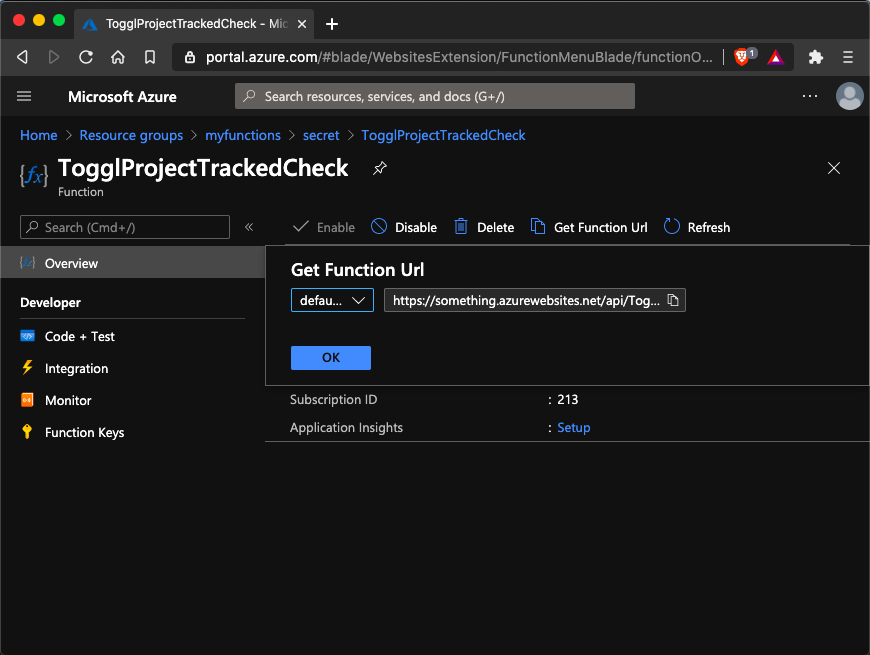
Then go to the deployed function and copy the live Url.

Copy the custom widget code and create a new widget in Scriptable on your device, then paste in all there.
Change the togglProjectId value to match your Toggl Project ID we got earlier, and set readingGoalInMinutes value to your reading goal (or any other goal you are tracking, all this does is change the widget background colour when the goal time is passed).
Then, finally, update url to match your Azure Function public Url. Make sure to paste it in and preserve the ‘&projectId=${togglProjectId}’ bit at the end.
That’s all there is to it. Click the run button in Scriptable bottom right and if all goes as planned you will see the widget talking to your Azure Function talking to Toggl Track!

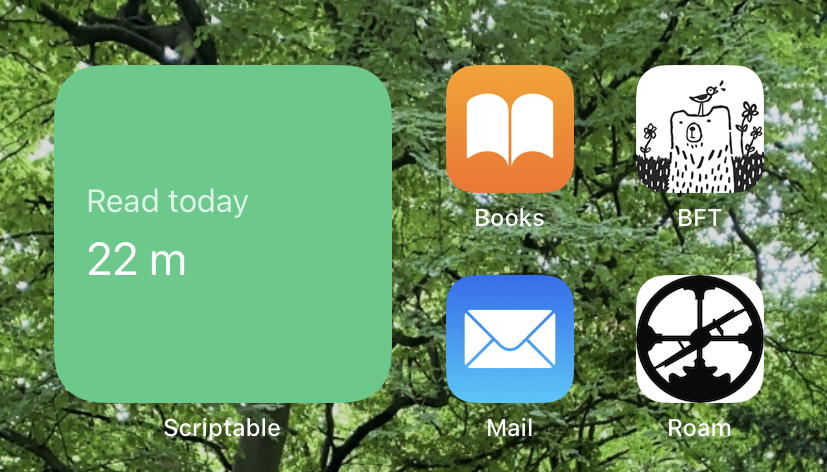
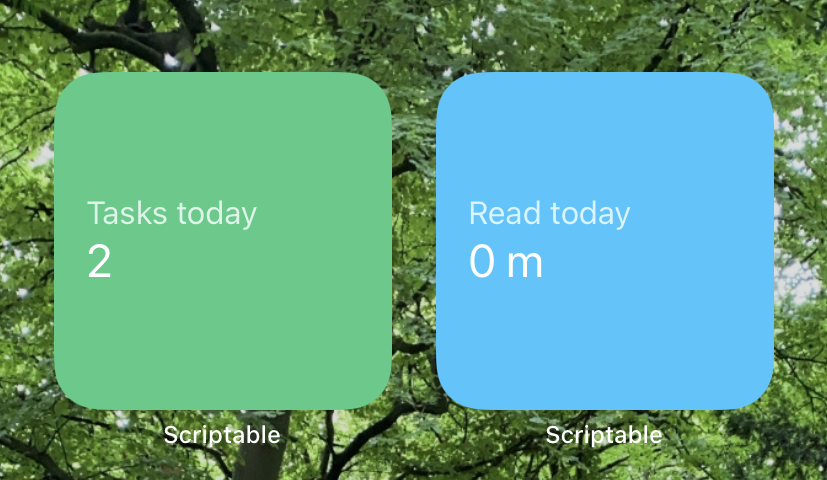
You can now add the widget to your home screen and admire all your progress towards your goal.
Tasks Today Widget with Todoist
Next up I created a widget to get a quick overview of my todos for today in Todoist.

You can get the code for the widget here, and the code for the Azure Function here.
Setup Instructions
Setup here follows the same approach, you need:
- Your Todoist API key.
- To deploy and run the Azure function.
First, get your Todoist API key from your profile settings https://todoist.com/prefs/integrations

Follow the same steps from above to deploy the Azure Function and get its live Url.
Remember to add an Azure application setting with your Todoist API key we got earlier with the name TODOIST_API_TOKEN.

Copy the widget code and create a new widget in Scriptable on your device, then paste in all there.
Update url to match the deployed Azure Function Url you got earlier.
And that’s it! You can now add a Scriptable widget to your home screen and see at a glance how many todos you have today.
Since iOS 14 is in public release and we are out of beta-land the official Todoist app has since launched widgets that do something similar, albeit a lot more cluttered. It’s good to have options.
Today View Widget with Todoist and Toggl
Having both widgets was cool, but you can probably guess I’m far too nit-picky with design to waste precious home screen real estate like that. So I got to work to make the one widget to rule them all.

It’s difficult to express how happy I am with this, it’s exactly what I didn’t know I wanted. Thank you iOS 14 gods.
You can get the code for the widget here, and the code for the Azure Function here.
Setup Instructions
Setup for this one is a combination of the two before, as it needs to connect to both services.
You need:
- Your Todoist API key.
- Your Toggl Track API key.
- A Toggl Project ID to monitor.
- To deploy and run the Azure function.
I won’t bore you with all the details, it’s exactly the same steps.
Get your API keys and add them as Azure application settings, one with the name TODOIST_API_TOKEN and the other TOGGL_API_TOKEN (assuming you didn’t do it previously, if you did you can skip this).
Copy the widget code and create a new widget in Scriptable on your device, then paste it all in there.
Update url with your deployed Azure Function Url and set your Toggl Project ID in togglProjectId.
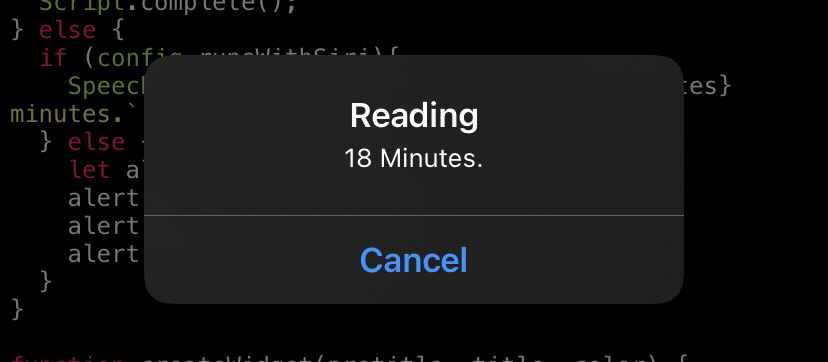
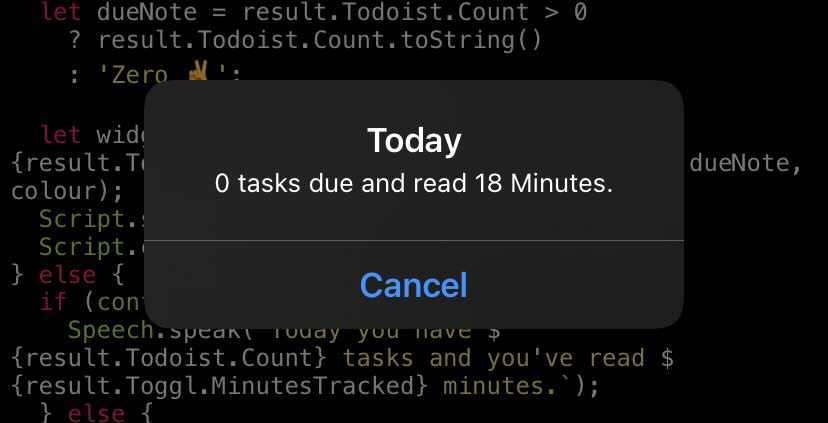
Time for the goodness, if all went to plan you can click run in Scriptable and see a pop-up with both your time tracked and tasks for the day.

Create a Scriptable widget for your home screen and choose the Today View script you made. It should update very soon.
That’s all there is to it! Feel free to play around with the script and see if you can come up with interesting tweaks. If you do please let me know about it on Twitter ✌️
Thanks for stopping by.